이번 글에서는 Mongoose를 이용해 데이터베이스 모델을 정의하고, 회원가입 API를 작성 한 내용을 정리하겠습니다.
1.MongoDB 스키마 정의
먼저, MongoDB에서 사용할 데이터 모델(스키마)을 정의합니다.
데이터는 MongoDB에 저장되며, 이를 Mongoose의 Schema를 통해 관리합니다.
1-1.models/userModel.js
import mongoose from 'mongoose';
const userSchema = new mongoose.Schema({
email: {
type: String,
required: [true, '이메일을 입력해주세요.'],
unique: [true, '이미 사용 중인 이메일입니다.'],
},
password: {
type: String,
required: [true, '비밀번호를 입력해주세요.'],
},
});
const User = mongoose.model('User', userSchema);
export default User;1-2.models/todoModel.js
import mongoose from 'mongoose';
const todoSchema = new mongoose.Schema({
userID: {
type: mongoose.Schema.Types.ObjectId,
ref: 'User',
required: [true, '로그인이 필요합니다.'],
},
title: {
type: String,
required: [true, '제목을 입력해주세요.'],
},
isCompleted: {
type: Boolean,
default: false,
},
});
const Todo = mongoose.model('Todo', todoSchema);
export default Todo;userID: MongoDB의 ObjectId 타입으로 저장되며, User 모델을 참조함 (ref: 'User')
2.MongoDB 연결
데이터베이스에 연결하기 위해 MongoDB의 URI를 환경변수에서 가져와 연결합니다.
import mongoose from 'mongoose';
const connection = { isConnected: null };
export const connectToDB = async () => {
try {
if (connection.isConnected) {
return;
}
const db = await mongoose.connect(process.env.MONGO_URI);
connection.isConnected = db.connections[0].readyState;
} catch (error) {
console.log("데이터베이스에 연결할 수 없습니다: ", error);
}
};- .env 파일에서 MONGO_URI를 가져와 MongoDB에 연결
- 이미 연결된 경우 재연결 방지
- 연결 실패 시 에러 메시지 출력
3.controllers/auth.js: 회원가입 API 구현
사용자가 이메일과 비밀번호를 입력하면 이를 DB에 저장하는 기능입니다.
우선 req.body에서 클라이언트가 보낸 JSON 데이터(email, password)를 사용할 수 있도록,
app.js에 app.use(express.json()); 한 줄을 추가해야 합니다.
import { createError } from '../utils/error.js';
import { connectToDB } from '../utils/connect.js';
import User from '../models/userModel.js';
import bcrypt from 'bcryptjs';
export async function register(req, res, next) {
const data = req.body;
console.log(data);
// 이메일 & 비밀번호 입력 확인
if (!data?.email) {
return next(createError(400, '이메일을 입력해주세요.'));
}
if (!data?.password) {
return next(createError(400, '비밀번호를 입력해주세요.'));
}
await connectToDB();
// 이메일 중복 확인
const alreadyRegistered = await User.exists({ email: data.email });
if (alreadyRegistered) {
return next(createError(400, '이미 가입된 이메일입니다.'));
}
// 비밀번호 해싱
const salt = bcrypt.genSaltSync(10);
const hash = bcrypt.hashSync(req.body.password, salt);
// 새 사용자 생성
const newUser = new User({ ...req.body, password: hash });
await newUser.save();
res.status(201).json({ message: '회원가입이 완료되었습니다.' });
}
export async function login(req, res, next) {}
export async function logout(req, res, next) {}- bcrypt.genSaltSync(10); → 랜덤한 솔트(Salt) 값을 생성
- bcrypt.hashSync(req.body.password, salt); → 솔트를 사용하여 비밀번호를 해싱(암호화)
그리고 newUser.save()를 통해 MongoDB에 사용자 정보를 저장합니다.
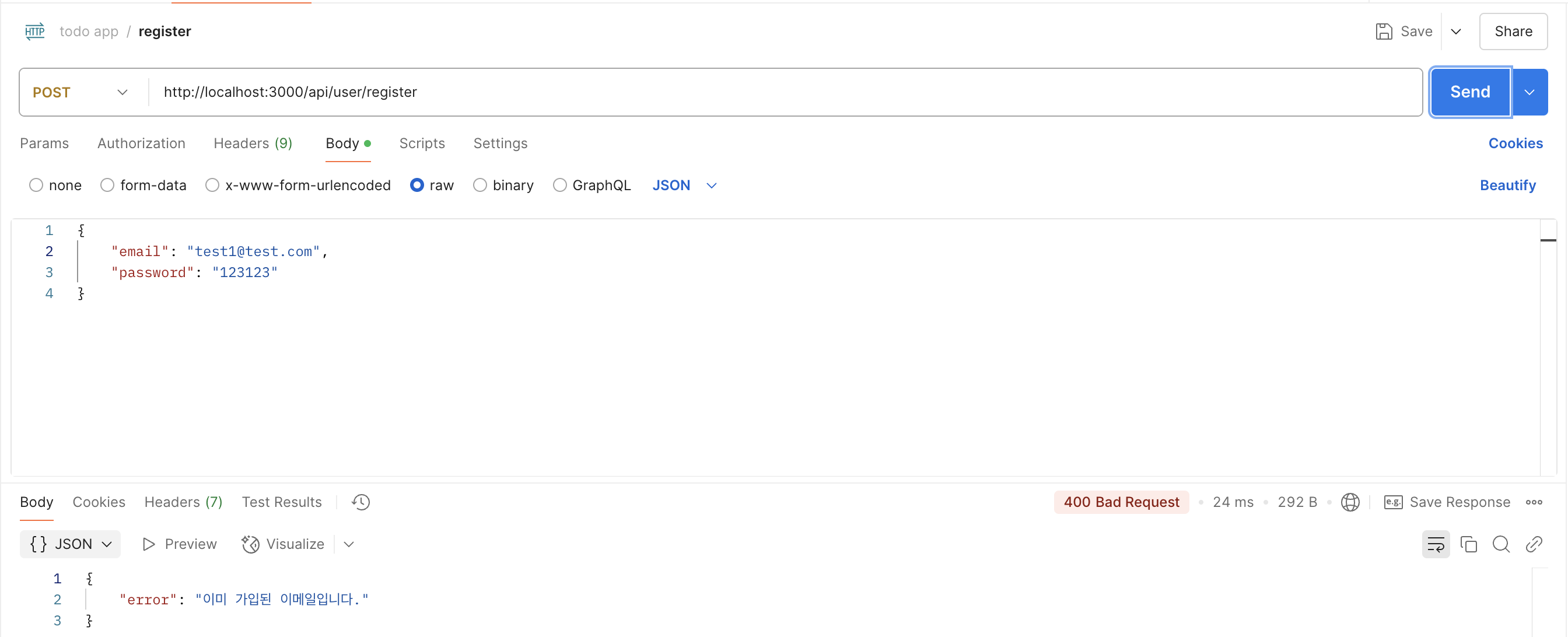
4.Postman으로 회원가입 테스트 및 DB 확인
Postman


MongoDB

'Node.js > Todo' 카테고리의 다른 글
| JWT 인증 방식 개선: 쿠키 기반에서 토큰 기반으로 전환 (0) | 2025.02.24 |
|---|---|
| 회원가입 및 로그인 기능 구현 (0) | 2025.02.20 |
| Todo CRUD API 구현하기 (0) | 2025.02.19 |
| 쿠키 기반 JWT 인증 및 로그인/로그아웃 기능 (0) | 2025.02.18 |
| Node.js 서버 초기 설정 및 라우팅 구성 (0) | 2025.02.17 |
