https://nextjs.org/docs/getting-started/installation
Getting Started: Installation | Next.js
Create a new Next.js application with `create-next-app`. Set up TypeScript, styles, and configure your `next.config.js` file.
nextjs.org
이번 글에서는 npx create-next-app@latest를 사용하여 Next.js 프로젝트를 설치하는 과정과 주요 프로젝트 구조를 간략하게 작성하겠습니다.

설치 과정 및 설정
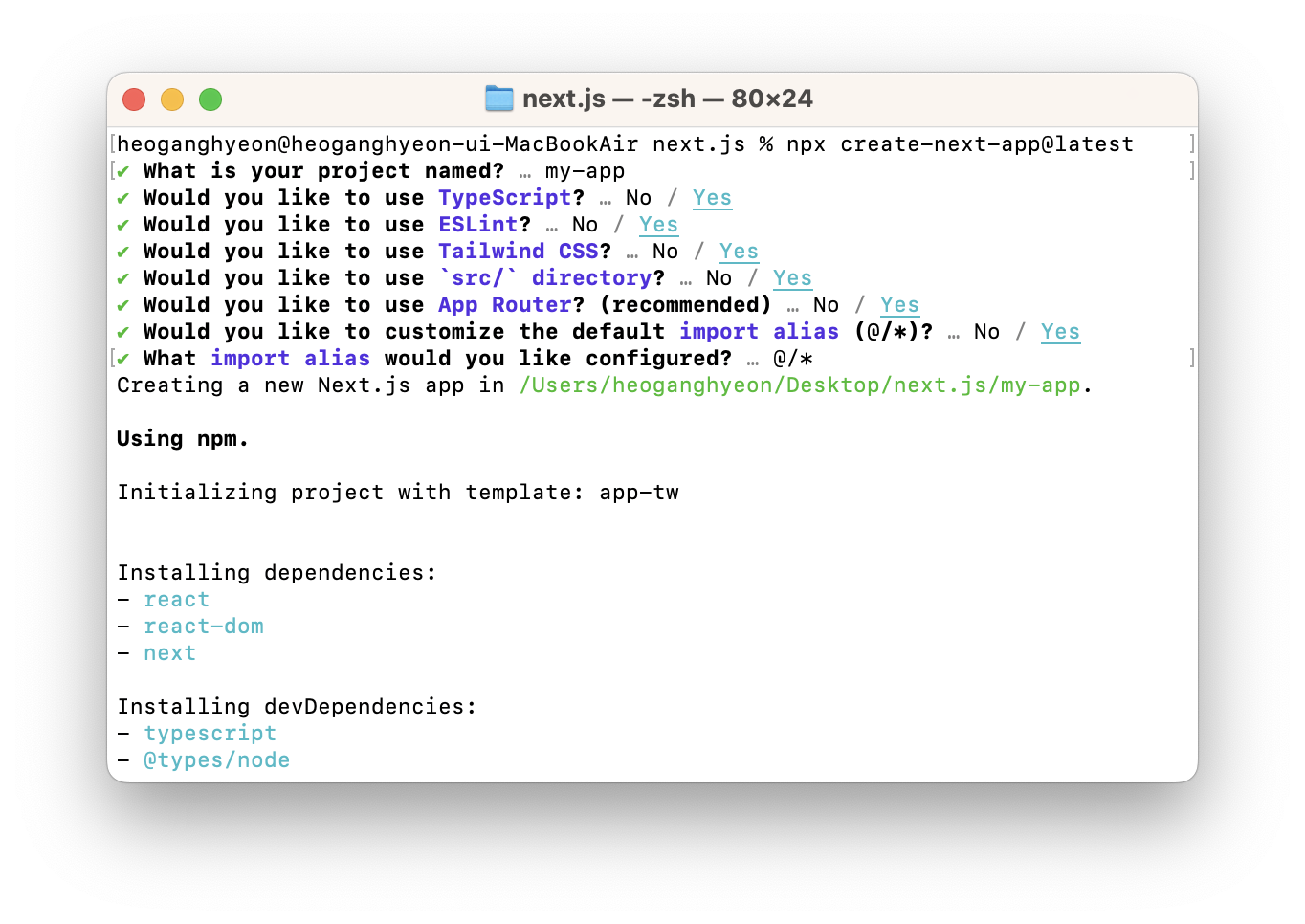
npx create-next-app@latest # Next.js 최신 버전 프로젝트 생성 명령어 실행
✔ What is your project named? … my-app # 프로젝트 이름 설정
✔ Would you like to use TypeScript? … No / Yes # TypeScript 사용 여부
✔ Would you like to use ESLint? … No / Yes # ESLint 사용 여부
✔ Would you like to use Tailwind CSS? … No / Yes # Tailwind CSS 사용 여부
✔ Would you like to use `src/` directory? … No / Yes # src/ 디렉터리 사용 여부
✔ Would you like to use App Router? (recommended) … No / Yes # App Router 사용 여부
✔ Would you like to customize the default import alias (@/*)? … No / Yes # Import Alias 설정 여부
✔ What import alias would you like configured? … @/* # Import alias 값 설정이렇게 순서대로 뜨면 각 항목에 대해 원하는 옵션을 선택하면 됩니다.

Next.js 주요 프로젝트 구조 설명
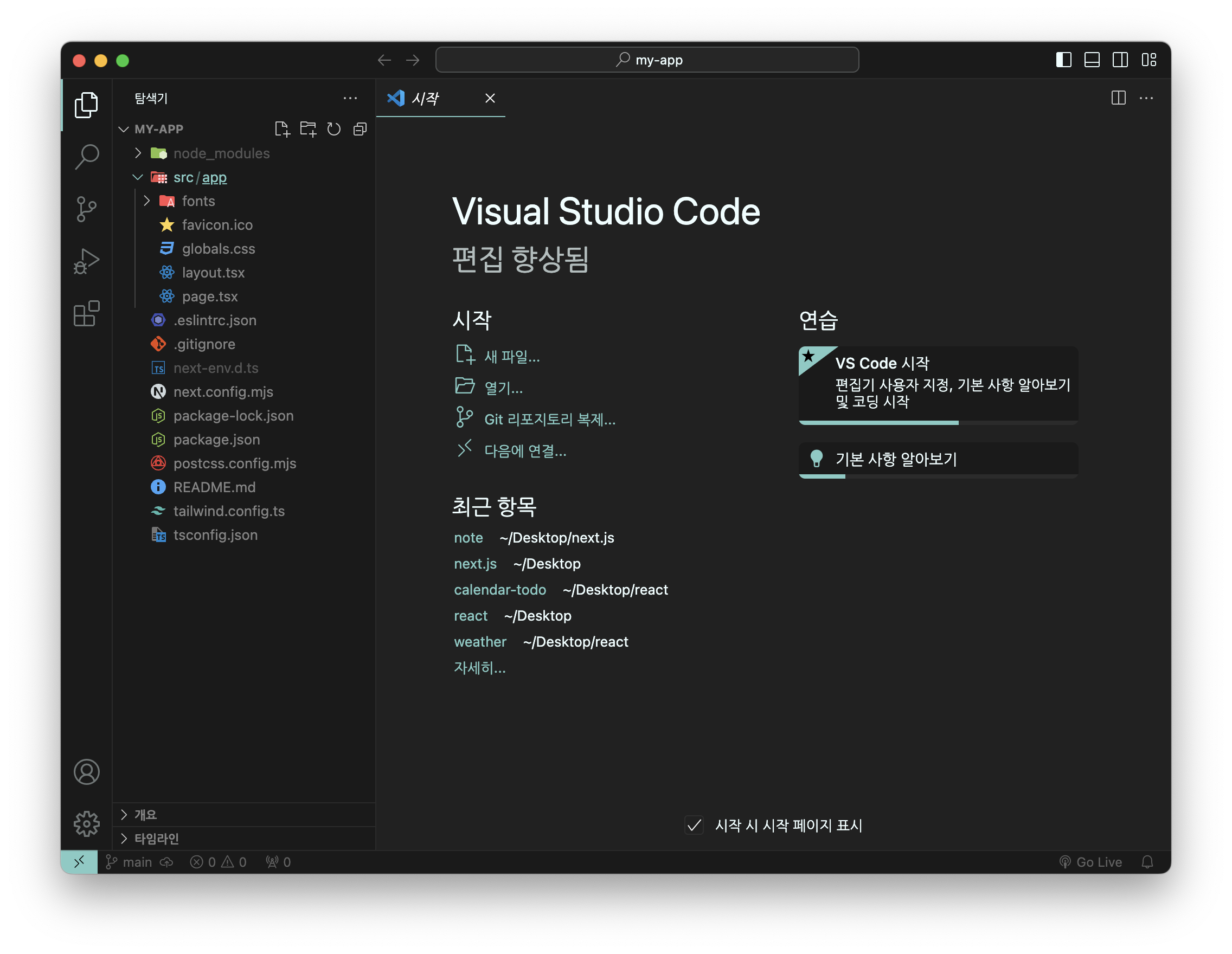
Next.js 프로젝트를 생성하면 아래와 같은 파일이 생성됩니다.
1. src/app/page.tsx
이 파일은 홈페이지의 첫 번째 페이지 컴포넌트를 정의하는 파일입니다.
Next.js에서 app 디렉터리를 사용하는 경우, 이 page.tsx 파일은 기본적으로 루트 경로(/)에 해당하는 페이지로 사용됩니다. 즉, http://localhost:3000/으로 접속했을 때 보여지는 페이지가 됩니다.
이 파일 안에는 React 컴포넌트로 구성된 JSX 코드가 들어가며, 원하는 UI를 구성할 수 있습니다.
2. src/app/layout.tsx
layout.tsx 파일은 Next.js의 레이아웃 컴포넌트를 정의합니다.
모든 페이지에 공통으로 적용되는 레이아웃을 정의할 수 있으며, header, footer, navbar 등 모든 페이지에 적용될 UI 요소들을 이 파일에서 관리할 수 있습니다.
page.tsx의 내용이 이 레이아웃 안에서 렌더링됩니다.
또한, layout.tsx에서는 메타데이터 및 폰트 설정도 관리할 수 있습니다.
- 메타데이터 설정: metadata 객체를 사용하여 페이지 제목, 설명, Open Graph 등의 메타 정보를 정의할 수 있습니다. 이 메타데이터는 페이지의 <head> 태그에 자동으로 추가됩니다.
- 폰트 설정: localFont를 통해 로컬 폰트를 불러와 페이지에 적용할 수 있습니다.
import type { Metadata } from "next";
import localFont from "next/font/local";
const customFont = localFont({
src: "./fonts/CustomFont.woff",
variable: "--font-custom",
});
export const metadata: Metadata = {
title: "My Website",
description: "A great website built with Next.js",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body className={customFont.variable}>
{children}
</body>
</html>
);
}

Next.js 주요 명령어
- dev: 개발 모드
- next dev는 개발할 때 사용하는 명령어로, 실시간으로 코드 변경 사항을 확인할 수 있는 개발용 서버를 실행합니다.
- 개발 모드에서는 SSG로 설정된 페이지도 항상 SSR처럼 동작합니다. 이는 별도의 빌드 과정을 거치지 않기 때문에, 미리 생성된 정적 HTML 파일이 없고, 변경 사항을 즉각 반영해야 하기 때문입니다.
- build: 프로젝트 빌드
- next build는 프로젝트를 배포하기 전에 코드와 페이지를 빌드하는 명령어입니다.
- 개발 중에 SSG와 SSR 동작 방식을 실제로 확인하고 싶을 때, 빌드를 통해 프로젝트를 미리 생성된 정적 페이지로 구성할 수 있습니다.
- start: 빌드 후 실행
- next start는 프로젝트가 배포된 후, 빌드된 파일을 서버에서 실행하는 명령어입니다.
- 배포 전 실제로 프로젝트가 어떻게 동작하는지 궁금할 때, 개발 중에도 빌드 후 start 명령어로 실행해볼 수 있습니다.
'Next.js > 정리' 카테고리의 다른 글
| Next.js 에서 폰트 설정하기 (0) | 2024.10.24 |
|---|---|
| SSG를 ISR로 전환하는 방법, fetch로 SSG, SSR, ISR 처리하기 (0) | 2024.09.27 |
| 서버 컴포넌트 vs 클라이언트 컴포넌트 (2) | 2024.09.26 |
| Next.js에서의 라우팅 (0) | 2024.09.25 |
| Next.js란? 그리고 CSR, SSR, SSG, ISR 이해하기 (3) | 2024.09.23 |
